3週間も経つとWordPressとの付き合い方もかなり分かってきました。
ブログをリニューアルしてから割と身近な方達からは
- 見やすくなった
- 綺麗
- 読みやすい
などなど、概ね好評な意見をいただいております。
WordPressは自由度が高い分、
「HTMLやCSSの知識がないと難しいのでは?」
と敬遠する方も多いと思います。
実際にわたしもその一人でした。
誰かのコードを参考にしなければCSSはおろかHTMLすら満足に触れません。
今回はわたしの様なWordPress初心者でも思う通りのブログを作成できる
WordPressテーマ「JIN」
の魅力について紹介していこうと思います。
WordPressテーマ「JIN」とは?
月100万円を超えるアフィリエイターとして有名なひつじさん(@hituji_1234)と赤石カズヤさん(@cps_kazuya)が、これまで培ってきたノウハウを惜しげもなく投入したWordPressテーマが「JIN」。
「ブロガー」や「アフィリエイター」はもちろん、どんな人にでもお勧めできるWordPressテーマという事で、リリースされた頃からずっと気になっていました。
しかし、
しかし、サラリーマンの特権ボーナスの力を借りて勢いで購入。
今に至るというわけです。
気になった方は下のボタンから「JIN」のサイトへ飛べます。
こんなボタンもすぐに出せてしまうのも魅力のひとつですね。
デザインのカスタマイズ性の高さ
ボタンひとつであれこれ切り替え
はてなでブログを書いていた頃から、
- ヘッダーにこんな感じのメニューを入れたい
- フッターのデザインを変えたい
- サイドバーのレイアウトをいじりたい
とか思う事がよくありました。
いざ実際に人のコードをコピーしてきても、細かいところに納得がいかず結局あきらめる事に、、、。
こんな経験ありません??
しかし、この「JIN」なら、あらかじめボタン一つで様々なデザインを切り替えられるように設計済み。
自分の気に入ったデザインを選択するだけ!
自分の好みにあわせてかなり自由にカスタマイズできる!
記事の作成に役立つエディターの数々
BOXが豊富
ついついブログで文章を書いていると長文になってしまったり、なんとか文章で分かりやすくしてやろうと思い、結局なんだかよく分からない文章になってしまったり、、。
こんな経験ありませんか?
しかし、このWordPressテーマ「JIN」なら、
最初からこんな感じのBOXや
変わったBOX
こういうBOXまで
様々なBOXがあります。
なんとその数20種類!
枠の色や背景の色は自由に変更ができるため、記事の内容や情報を届けたい相手に合わせて自由な表現が可能!
マーカー
文章を強調するために用いるマーカー。
わたしもWordPressに移行してからは使ってみるようにしています。
これも当然標準装備。
マーカー1
マーカー2
こちらの色も自由に変更する事ができます。
表もボタン一つで
言葉で説明するより表で整理した方が分かりやすい事は多々あります。
そんな時はエディター上のボタン一発で
| 項目名 | こんな |
|---|---|
| 項目名 | 表が |
| 項目名 | ボタン一つで |
できちゃいます。
また、下の様なランキング表も一発!
 ランキング1位
ランキング1位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング2位
ランキング2位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
BOXの種類が豊富で最初からたくさん用意されているのは非常に便利です。
注目させたい部分をクローズアップさせるための機能が充実!
着せ替え
今回わたしはブログの配色や各メニューの配置、サイドバー、フッターに表示させる項目、、、などをかなり悩みながら作っていきました。
「JIN」なら比較的簡単に実際に変更後を確認しながら作り上げる事ができます。
しかし、
「そういうのは後からでいいからとりあえずいい感じのブログをまずは立ち上げたい!」
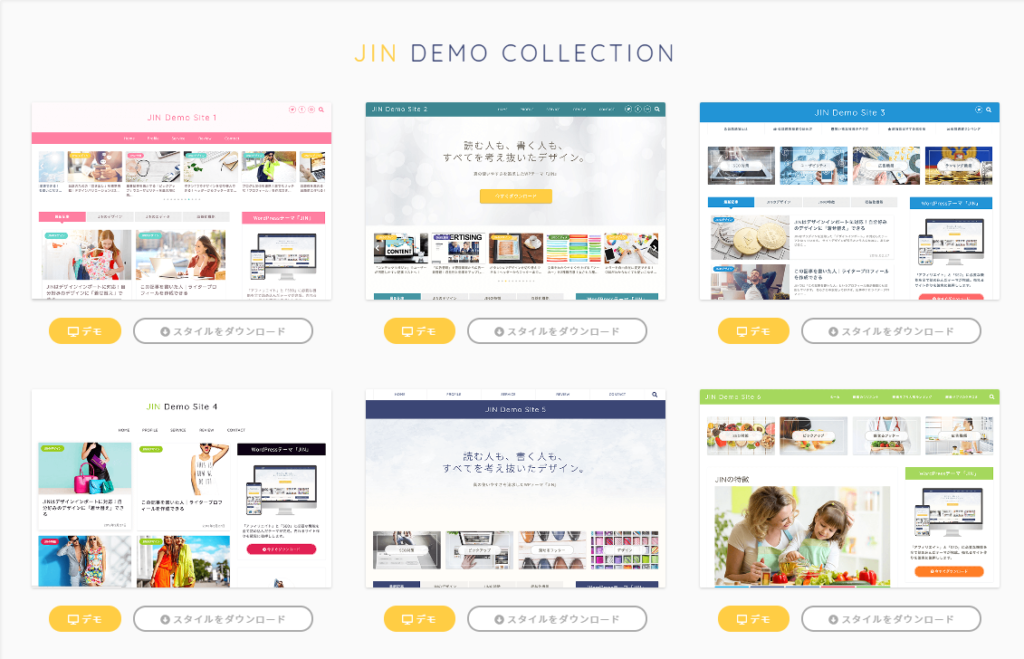
という人は、公式で用意されているデザインスタイルをダウンロードして、インポートすることでいきなりいい感じのブログが出来てしまいます。

- デザインとかマジで無理!
- まずはとっかかりが欲しい
- 出来上がっているものを少しずつ改良して使いたい
気に入っている部分
上で紹介したもの以外にも便利な機能はまだまだたくさんあるんですが、その中でもわたしが気に入っているところをご紹介。
ピックアップコンテンツ
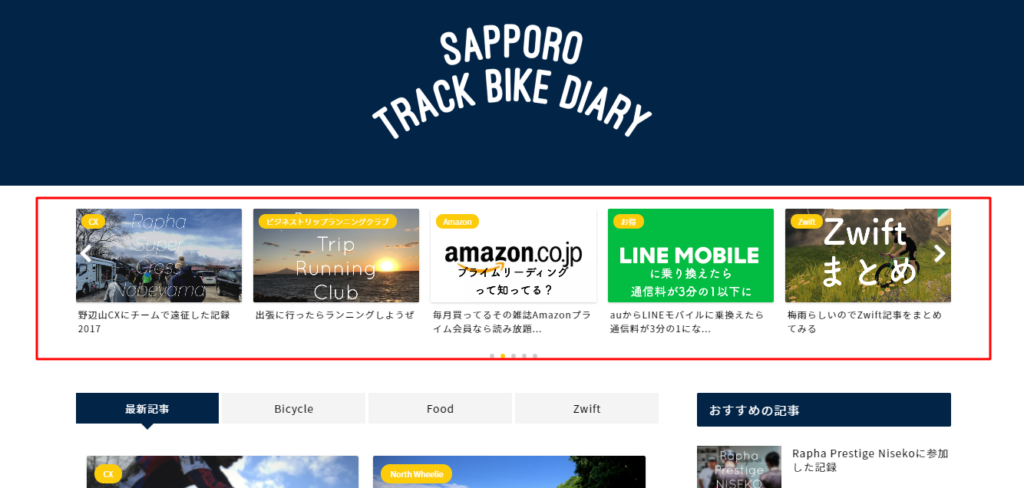
ピックアップコンテンツはブログタイトルの下で記事がくるくる切り替わっているやつです。

長いブログ人生の中で記事が増えてくると、本当に見せたい記事がどんどん埋もれていってしまいます。
そういったことを防ぐためにも、このピックアップコンテンツが有効だと思います。
他の検索ワードで訪れた人に、
「お、こっちの記事も面白そうだな」
と思わせたらしめたもの。
おすすめ記事はピックアップコンテンツで表示!
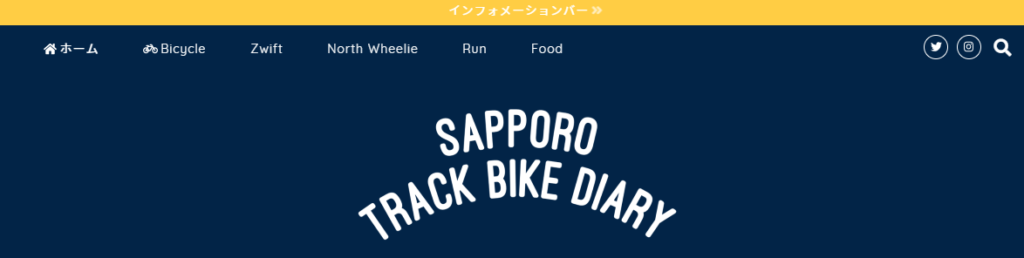
インフォメーションバー
当ブログの上の方で目立つ感じに表示されているこちら。

インフォメーションバーという名前です。
注目させたい時には抜群に目立ちますので、
- 自転車盗難情報(先日やってみました)
- イベントの告知
- 新商品の販売
などに役立ちそうです。
ここ一番注目させたい記事を目立たせる事ができる!
ブログカードのデザイン
はてなでは何も気にせず使っていたブログカード。
WordPressでも内部リンクにのみ対応しているんですが、正直デザインがいまいち、、、。
しかし、「JIN」であればデフォルトでいい感じに表示してくれます。

思わず押したくなる感じがしませんか?
「Enhanced Custom Permalinks」というプラグインをインストールしているとうまく動作しないので注意!
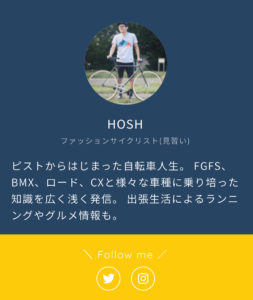
プロフィールのデザイン
プロフィールはフッターにのみ表示しています。

書いてある事はともかくとして、すっきりして見やすいですよね!
- いい感じに丸くくりぬかれた画像
- さりげなく表示される肩書
- 勝手に表示されるSNSボタン
初心者WordPresserにこそ「JIN」
なんとなく魅力が伝わったでしょうか?
気になったけど、わたしの説明では不足していると感じた方は是非『公式サイト』やJIN利用者のレビュー記事を参考にしていただければ!
本当にWordPressについて何も知らないところから約1週間でほぼ今の形にする事ができました。(過去記事のインポート含めて)
新たにブログを立ち上げたり、記事の少ない引っ越しであれば多分3日くらいで終わったんじゃないかな?ってくらい簡単でした。
しかも日中は仕事しながらなので、そのお手軽さはわたしが保証します!
むしろブログのお引っ越しが途轍もなく大変だったので、そっちはそっちでガッチリまとめる予定です汗
すでに適当でもこんなにきれいにブログが出来上がるのに、まだまだアップデートの予定があるのだとか。
しかも購入者しか読めない限定記事も読めちゃったりするので、むしろ個人的には14,800円でも安いような気がします、、。
スマホだとあまり分からないんですが、PCでカーソルを合わせるとふわ~っと画像が動いたり、ヘッダー画像やアイキャッチ画像がアニメーションしながら表示されるのがとても気に入ってます!
初心者で
「とりあえずWordPressにしてみたはいいけど、デザインや装飾に時間がかかって記事を書くことに集中できない!」
って方は騙されたと思って買ってみる事をお勧めしますよ!